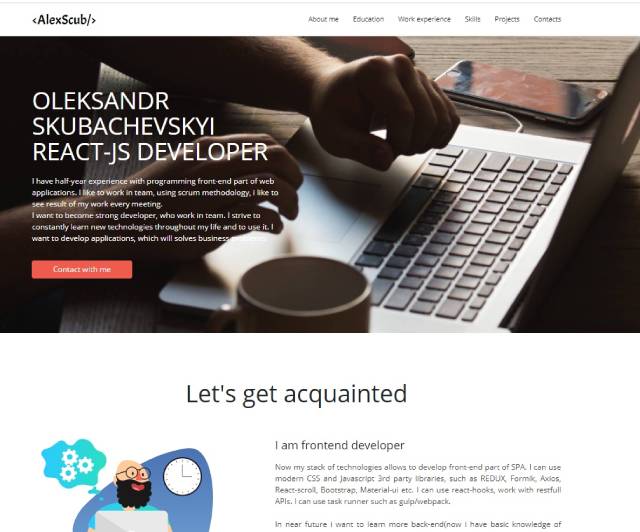
Oleksandr Skubachevskyi React-JS developer
I have half-year commercial experience with programming front-end part of web applications. I like to work in team, using scrum methodology, i like to see result of my work every meeting.
I want to become strong developer, who work in team. I strive to constantly learn new technologies throughout my life and to use it. I want to develop applications, which will solves business problems.
Let's get acquainted

I am frontend developer
Now my stack of technologies allows to develop front-end part of SPA. I can use modern CSS and Javascript 3rd party libraries, such as REDUX, Formik, Axios, React-scroll, Bootstrap, Material-ui etc. I can use react-hooks, work with restfull APIs. I can use task runner such as gulp/webpack.
In near future i want to learn more back-end(now i have basic knowledge of Node JS, can write simple Next-JS appliction, like this) end to become a Full-stack developer(MERN stack). I try to stick to the KISS DRY and YAGNI principles and to use others best-practices.
Education
NATIONAL TECHNICAL UNIVERSITY OF UKRAINE “IGOR SIKORSKY KYIV POLYTECHNIC INSTITUTE”
M.Sc. Faculty of Electronics. Electronic Devices 2009 - 2015
GoIT academy
Full Stack Development courses 2019 - 2020

imrad

Content Manager/Technical support.
Long time I worked with developers on the customer side(as Content Manager/Technical support of site with more than 100 000 goods - electronic components). Everything is not as we would like, the developers are not doing what is needed. And once I decided to become the developer, and end Full-stack course in GoIT academy.
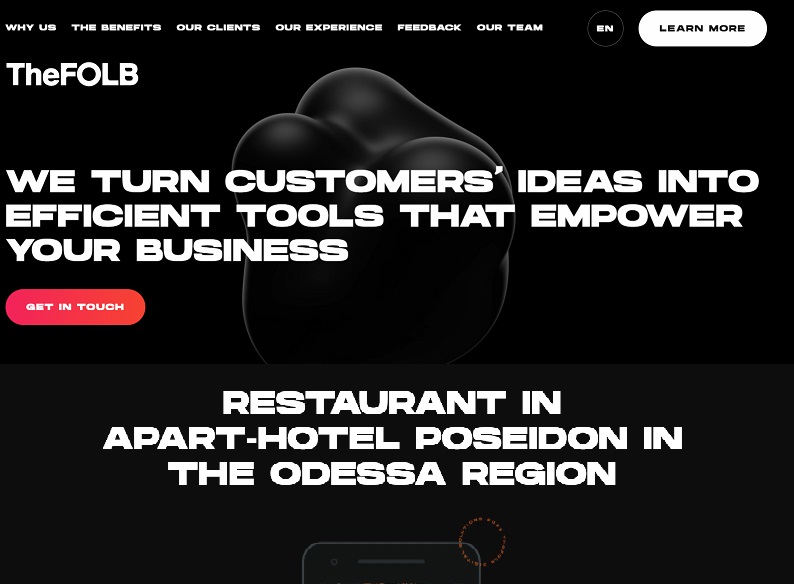
TheFOLB

Frontend developer
Commercial frontend development in small web-studio TheFOLB, mostly for laravel-backend. Using HTML, stylus, VUE-js, vanilla js, CSS-animations, 3rd-part CSS and js libraries. Develop websites for restaurants, hotels and make landings for different busineses. Also have a experience in adding additional features to existing working projects, already developed by other developers.
List of skills
CSS
CSS version 3 technology. Flex-box. Position property. Pixel perfect. Mobile-first CSS. CSS box model. Responsive design. CSS libraries. Bootstrap.
HTML
Markup language. Document flow. HTML5 version. Semantic elements. Validation
Javascript
ES6. Types of data. Logical Operators. Callback functions. Arrow functions. ES6 Classes. Document Object Model. Events. Asynchronous JS. Fetch API. Error handling. Async/await.
React js
Properties and lifecycle of components. Component state and events. Client routing. Working with API. React Hooks. 3rd party libraries. REDUX. Next-JS framework.
API
AJAX. APIes. CRUD principles. REST and restfull APIes usage. GET/POST/PUT/DELETE. HTTP headers and body. Postman usage.
Node-js
Node.js basics. Express framework. MongoDB basics. Asynchronous methods. SSR. Next-js APIs. Universal applications. Deployment.
GIT
Version control system. Git basics. Git branches. Cloning and merging branches. Git workflow.
Basics
Computer science basics. HTTP protocol understanding. Ethernet and domain names principles.
Projects

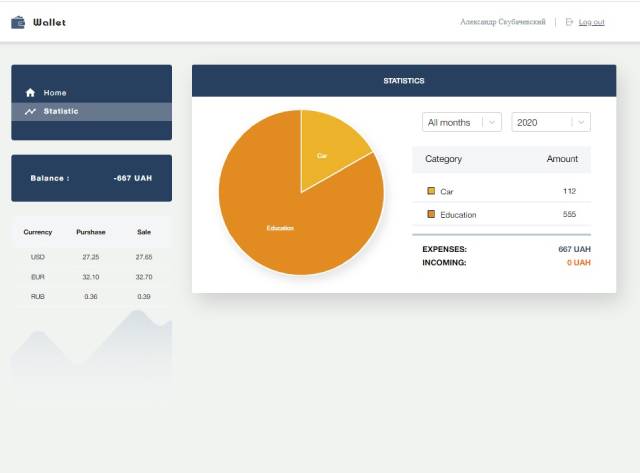
Wallet app
Single page React application for budget planning and managing expenses and incomes. All transactions saves to back-end. Developed in team, using scrum methodology. Used Redux for state managment.

About me app
Small Next-js application-CV , in which you can easy read my CV and send me messages. I used Node-mailer for sending e-mail from website. Personal auth-data stored in environment.

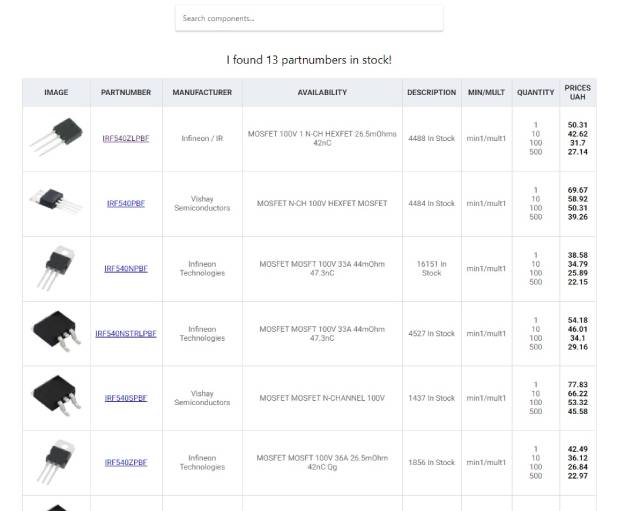
Imrad-buyer app
Small application for buyers department, which get stock from global supplier thru API and calculates current price.
I used Next js api ability and store api key in environment for security.

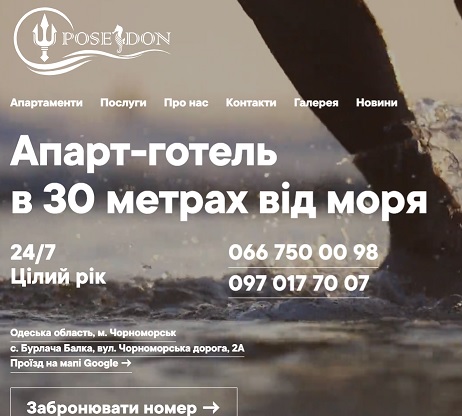
Poseidon primary website
Website for apart-hotel and restaurant. Front-end development using stylus, VUE-js and some other libraries.

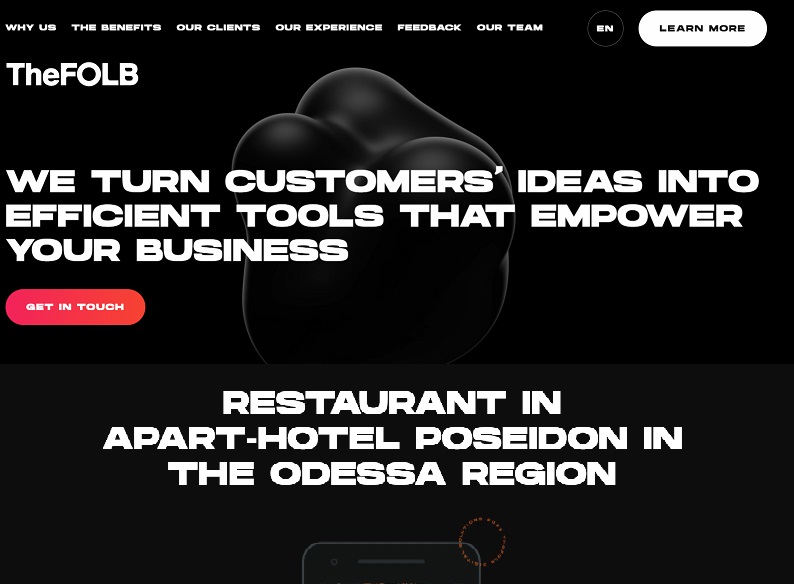
TheFOLB landing-page
Landing-page for web-studio. Front-end development using stylus, vanilla js, and CSS - animations. I develop similar series of such landings for diferent marketing strategies.

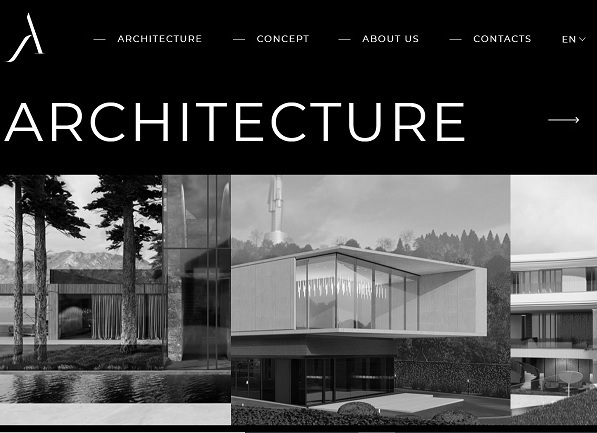
Archprojectgroup site-portfolio
Site-portfolio for architects-studio. Front-end development using stylus, vanilla js, and CSS - animations.